前言
只关心如何使用的朋友可以看这篇文章:一键生成照片墙
在这里记录一下制作网页照片墙的过程,当作一个简单的教程,给可能需要的朋友。
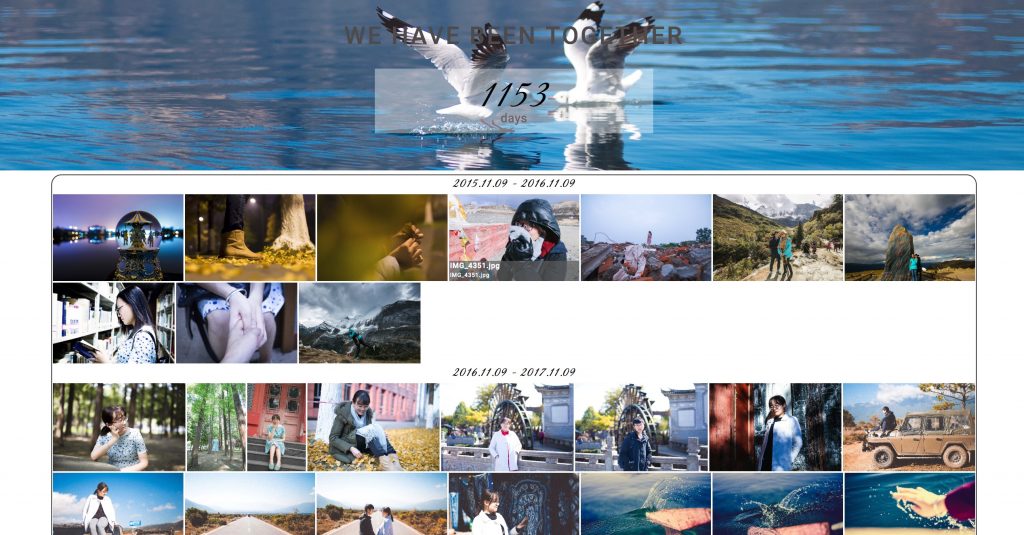
去年为了给冬子做一个礼物,我从11月初拖到12月底,硬生生的把纪念日礼物做成了新年礼物,主要问题就是构思到底要把网页做成啥样,在参考了很多资料之后,最终在新年前完成了这个网页的制作

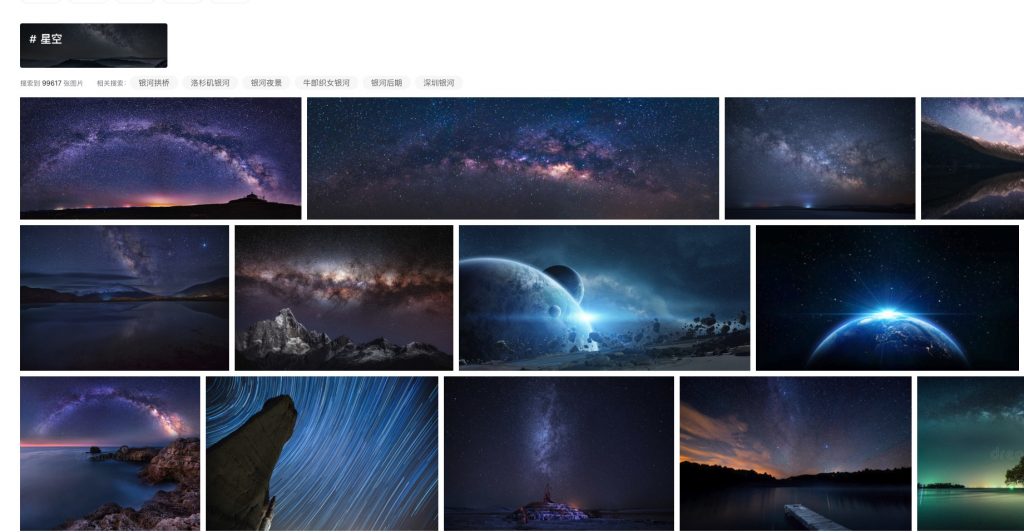
很多喜欢摄影的朋友可能都有这样的想法,自己做一个展示照片的网页,但实际做起来却各种麻烦,比如找不到合适的照片转换工具,受限于网速等原因,单反一张几M甚至几十M的照片是不可能直接放到网上的,还有就是照片在网页上的排版,现在各大摄影网站上最常见的布局是图虫那种(见图2),但如何把长宽比例完全不一致的照片整齐的排列在一起(并且尽量不裁剪照片),这其实是件非常麻烦的事情。

图2 图虫照片排版
阅读这篇博客需要一些前编程基础,html\css\js\python等,这些相关的资料在网上一抓一大把,我就不赘述了。
代码下载
不想读文章的可以直接在这里下载转换照片的脚本和照片排版的网页模板,替换照片之后很容易就能制作出自己的网页照片墙了
整体思路
- 1.实现一个批量转换照片大小的工具,将体积过大的照片转换为适合网页加载的照片
- 2.使用json保存转换后的照片信息,其中最重要的是URL
- 3.网页使用js解析json文件,获取相应的数据,并对图片进行加载
- 4.自适应排版布局
- 5.根据自己需要增加一些功能,提供大量缩略图的预览和单张大图的浏览
所以,制作这个网页主要有两个问题,一是批量转换照片,二是照片的排版,下面我开始一步步介绍。
Tip
- 为了方便,我直接使用静态页面来完成整个网页(即单纯的使用HTML、CSS、JS来完成,不依赖服务器),这使得在请求json文件的时候会出现跨域的问题,解决跨域的方法有很多,但我相信,在这种场景下,这种方法是最简单的:因为浏览器的同源策略没有限制js、css、html和图片文件的传输,所以我直接改文件名后缀
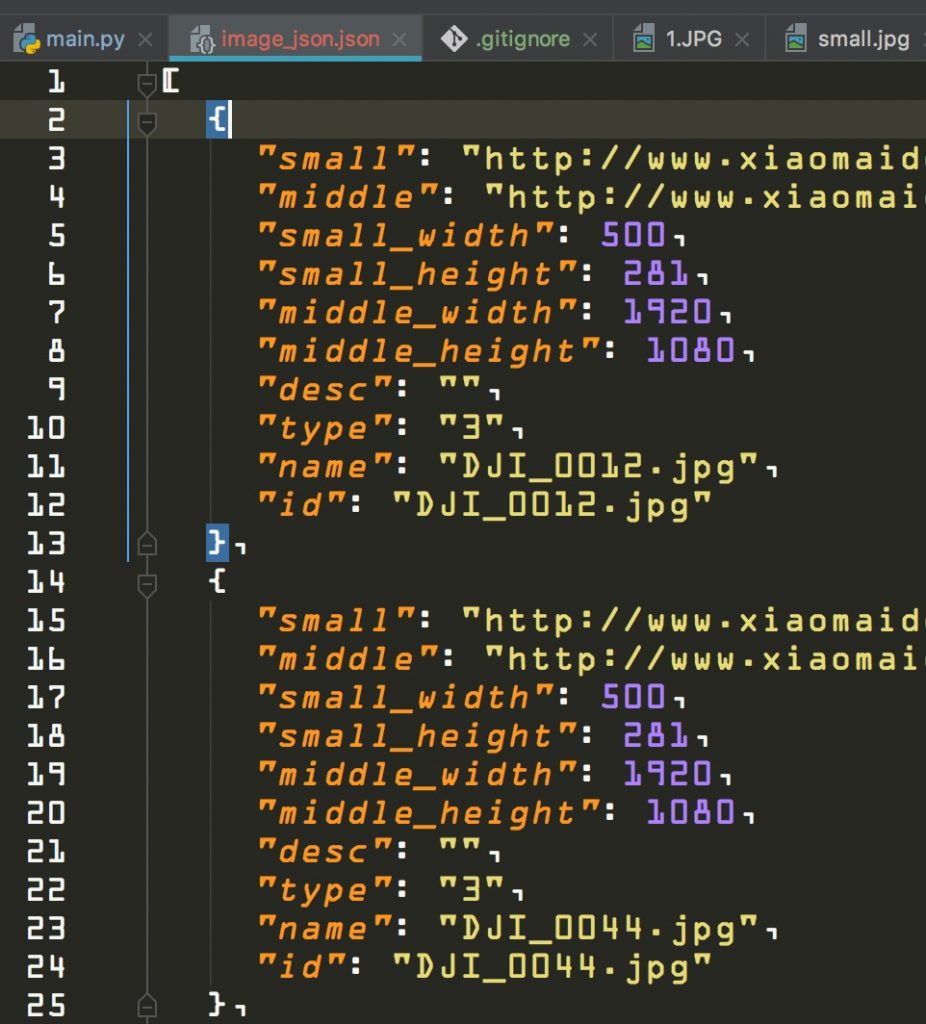
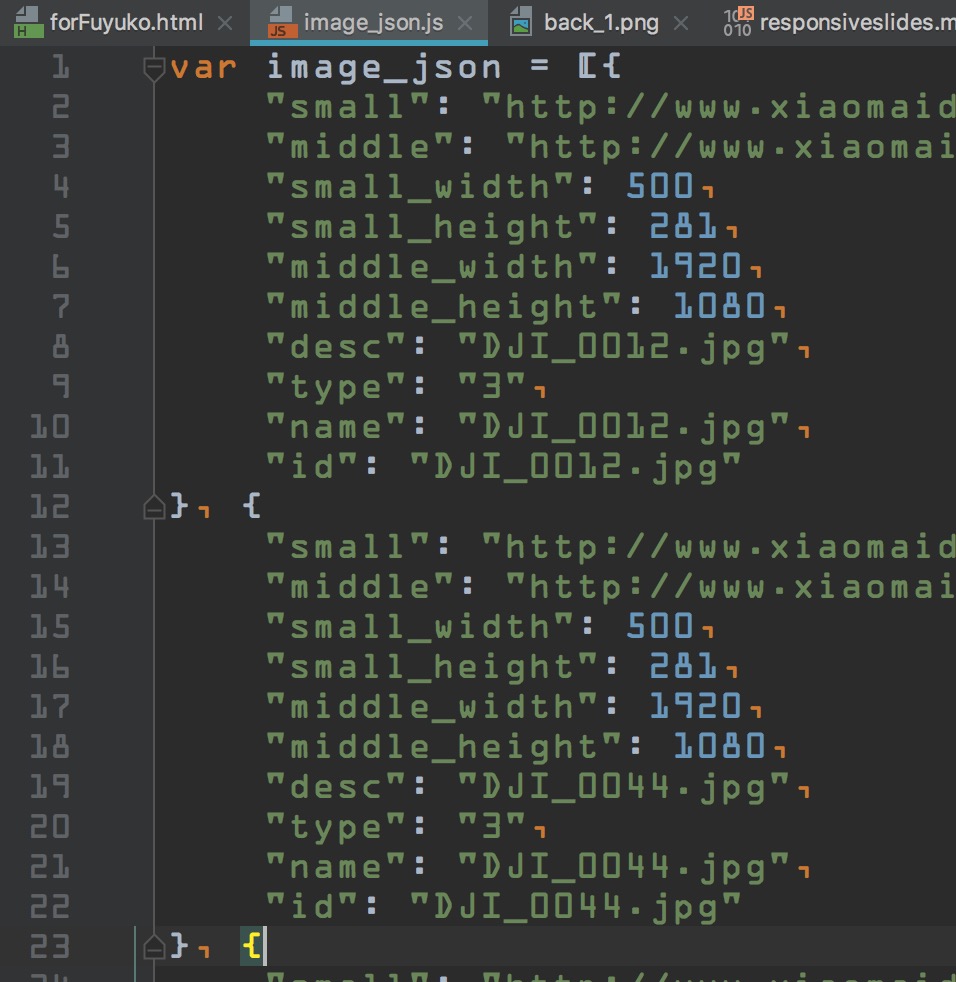
将json文件保存为js文件,将json数据变成一个js的jsonArray变量

json文件

对应的js文件
- 但是这样做的问题也很明显,因为数据经常需要更新,如果用户不能及时清除浏览器缓存,就会导致更新延时,所以在正规开发中,非常不建议这样做;另外,在使用了CDN之后,数据会被当作静态资源缓存,所以也需要自己手动更新(CDN的自动更新慢得要哭)。
1.照片转换
- 为什么不用Photoshop或LightRoomPS都不能批量转换,直接放弃;LR可以在导出的时候调整图片大小,以达到缩小体积的目的,但问题是,每次导出时图片大小都需要自己设置,长宽如果想等比例缩放还得自己算,再加上各种照片的比例还不一致,反正就是很麻烦。
- 思路:
1.使用python opencv对指定文件夹下的照片进行转换(cv2.resize),转换为两种大小,分别对应网页上的缩略图、大图;
2.转换时要根据每张照片的原始比例计算转换后的图片比例;
3.为了方便照片的快速加载,建议缩略图体积控制在100kb以内,大图的体积控制在1M以内;
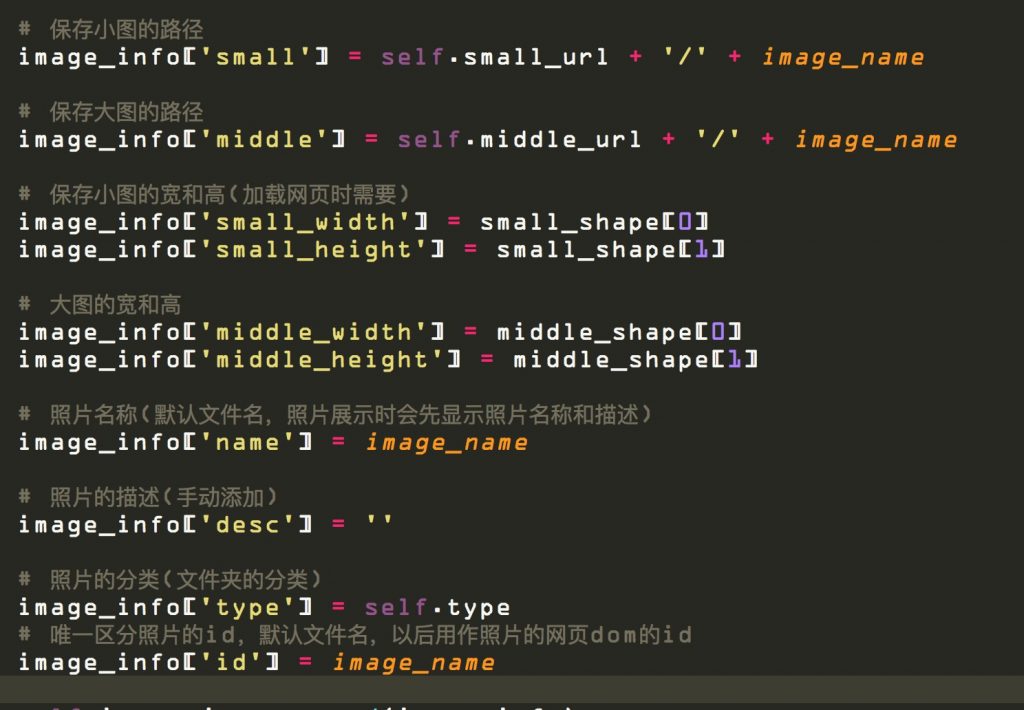
4.同时保存记录转换照片的数据到json和js 文件,所需要保存的字段和解释见下图:
- 其他的事情直接看脚本吧代码地址
2.网页照片排版
- 这部分的核心思想是借鉴的这篇博客:使用纯 CSS 实现 500px 照片列表布局
- 这篇博客写得非常详细,但就是太长了,所以直接拉到最后看代码和总结就行,不得不说博主的代码写得非常简洁,言简意赅
- 其原理如下:
padding(以及 margin)为百分比时是以容器的宽度为参照的
使用 flex-grow 来按图片宽度所占的比例分配水平空间
使用宽高比固定的子元素撑大带有指定比例 flex-grow 的 flex item 以实现不同行高度不一样并保持宽高比
- 在大致看完这篇博客之一,我要做的就是把它移植到我的项目里,主要就是把博主用的angular.js换成avalon.js(因为我对angular一点不懂),这本来应该是一个挺简单的事情,但却意外发现了一个avalon.js的bug…
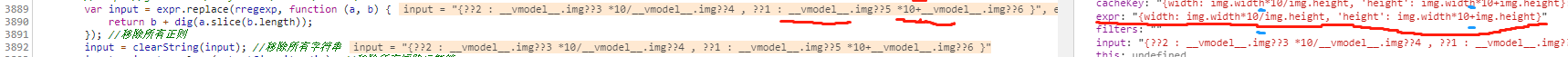
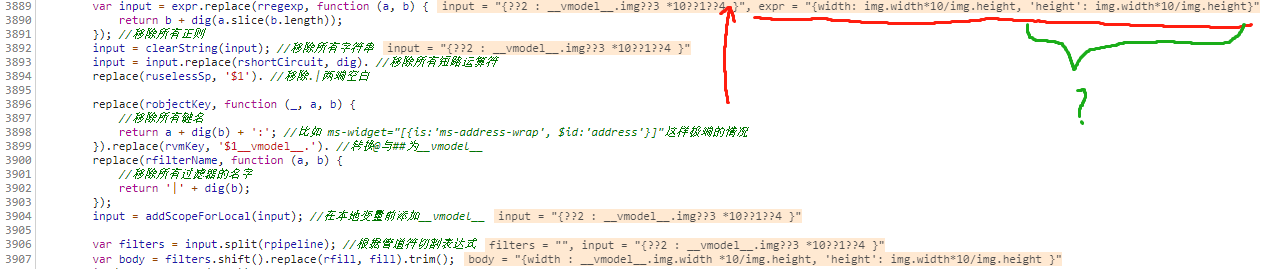
Avalon.js 的ms-css标签的bug
ms-css是avalon提供的替代style的标签,可以传入avalon.js的变量,使用挺方便的,但是遇到一个奇怪的bug,折腾了好久好久…
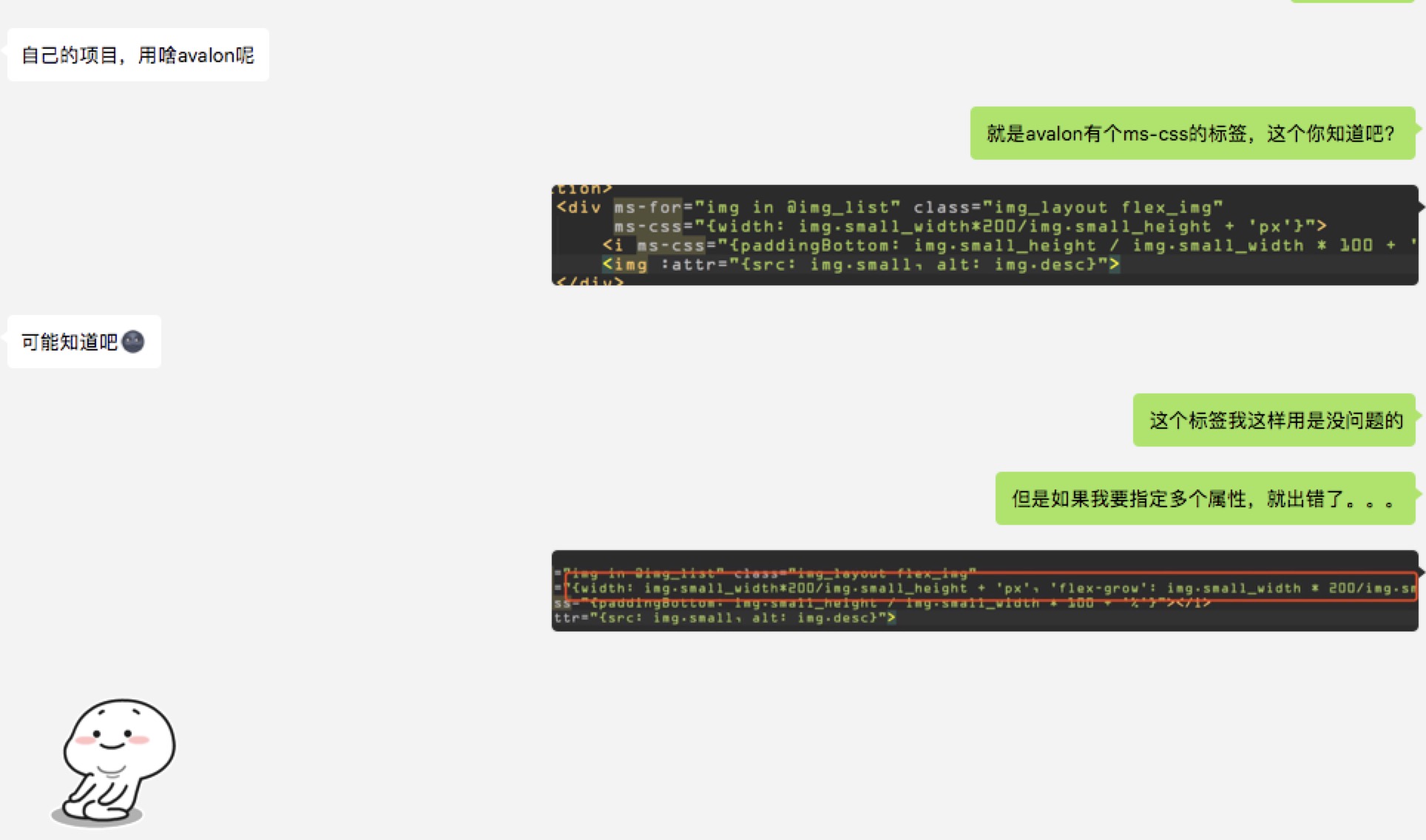
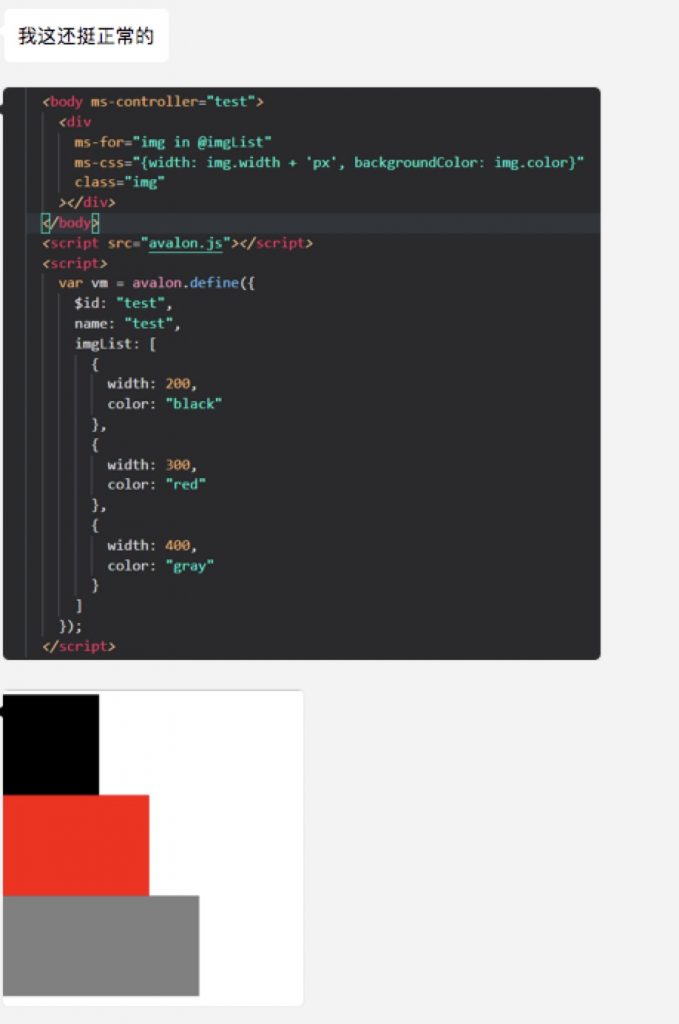
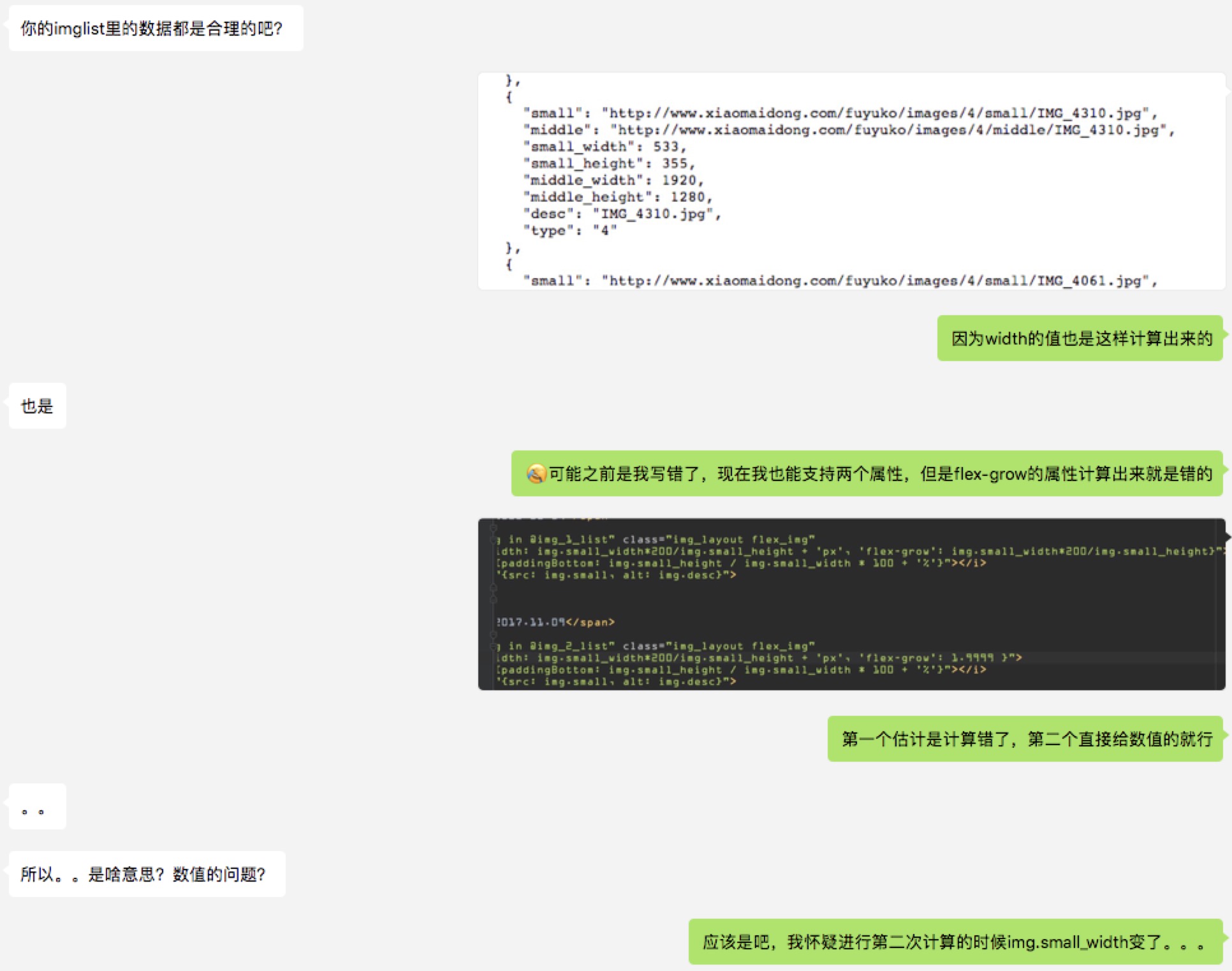
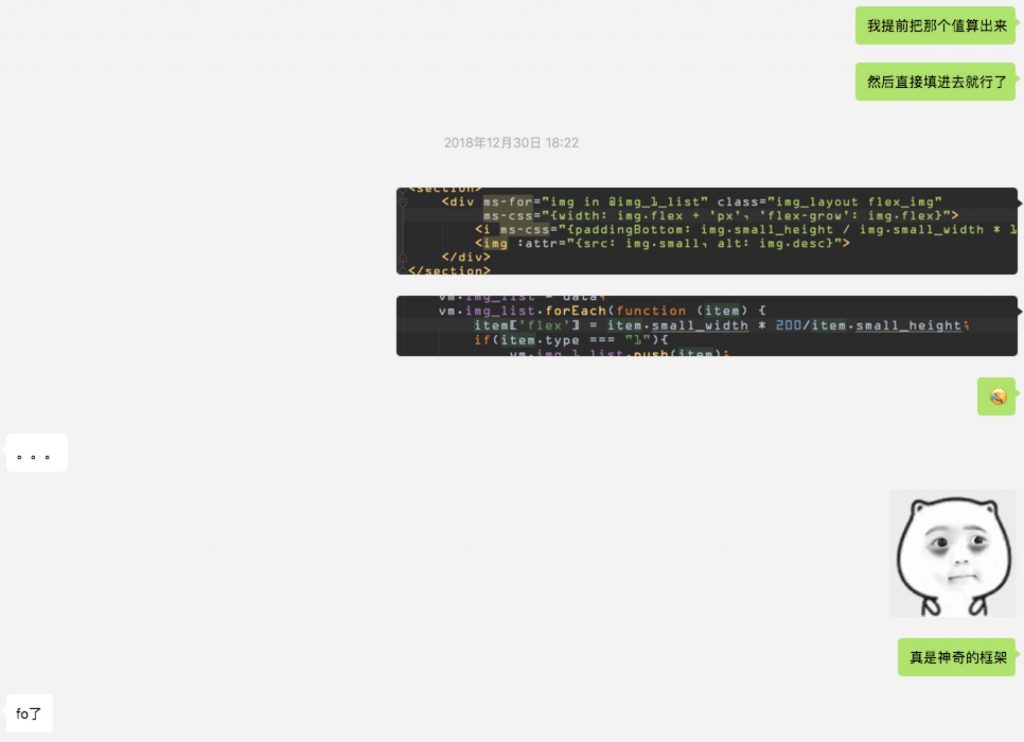
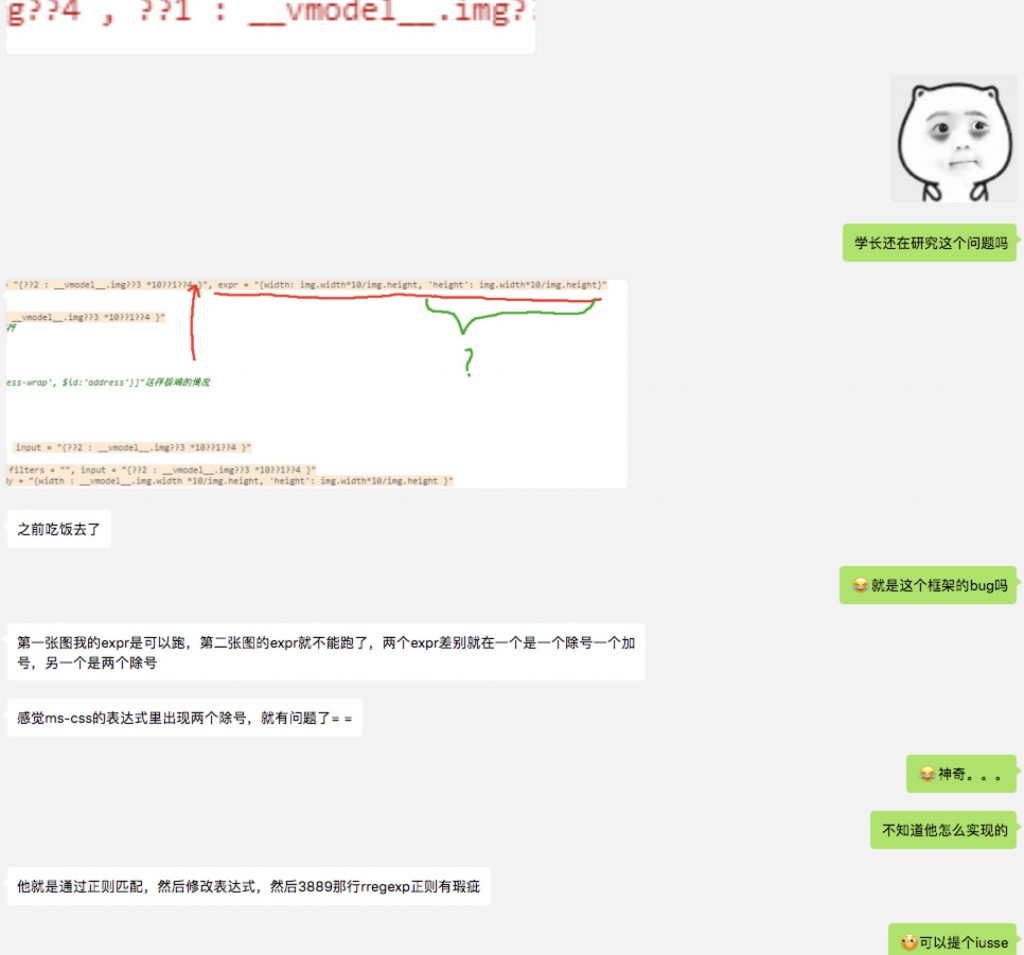
不想细说了,直接上一个当时和学长的聊天截图吧…







- 解决完排版的bug之后核心的问题就解决了,其他的一些点击查看大图、计算在一起的时间等功能就没啥好说的了,需要下载代码的请直接到文章前面下载。
3.部署到服务器
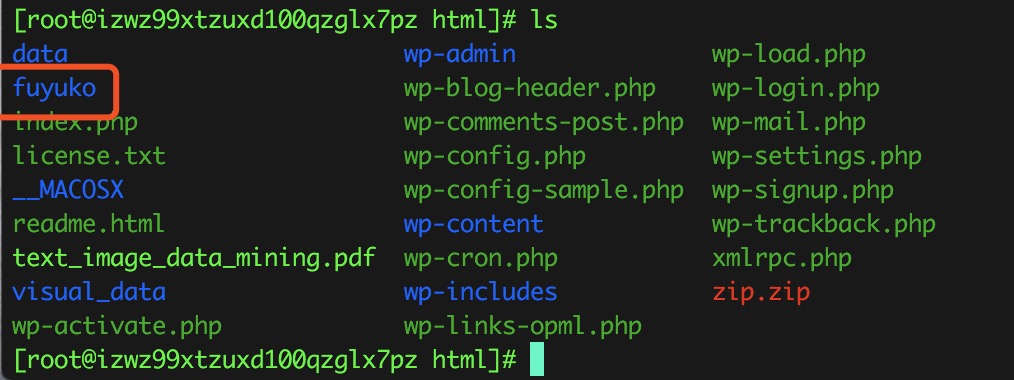
我的博客网站是使用的wordpress系统,它支持在首页导航栏添加外链,所以我直接把整个网页项目的文件扔到了wordpress目录下面,然后就能通过二级域名访问了。

wordpress文件目录,其中fuyuko为照片墙文件夹
- 如果访问网站出现403错误,一般是文件的权限问题,请根据自己需要修改,最简单的就是
chmod 777 /file_path
总结
文章越写越凌乱,直接看代码就好
点击量:6823




4 条评论
小蚁上树 · 2019年5月10日 下午12:55
最近也打算做个照片墙把她照片po出来,从github找过了的,教程很详细,学习了,感谢分享 !
maicius · 2019年5月26日 下午11:15
不客气~
傻靖 · 2019年12月23日 上午9:45
最近也是准备给女朋友做一个相册,很喜欢这种简单的风格。感谢分享!
关于同源策略的一些思考 – 小麦冬 · 2020年8月16日 上午11:16
[…] 因为跨域不会限制静态资源文件,因此可以把一些不重要的数据放js文件里,这样的好处是连搭服务器都省了,只要有html文件就行了。具体参考我的这篇博客自己动手搭建照片墙 […]